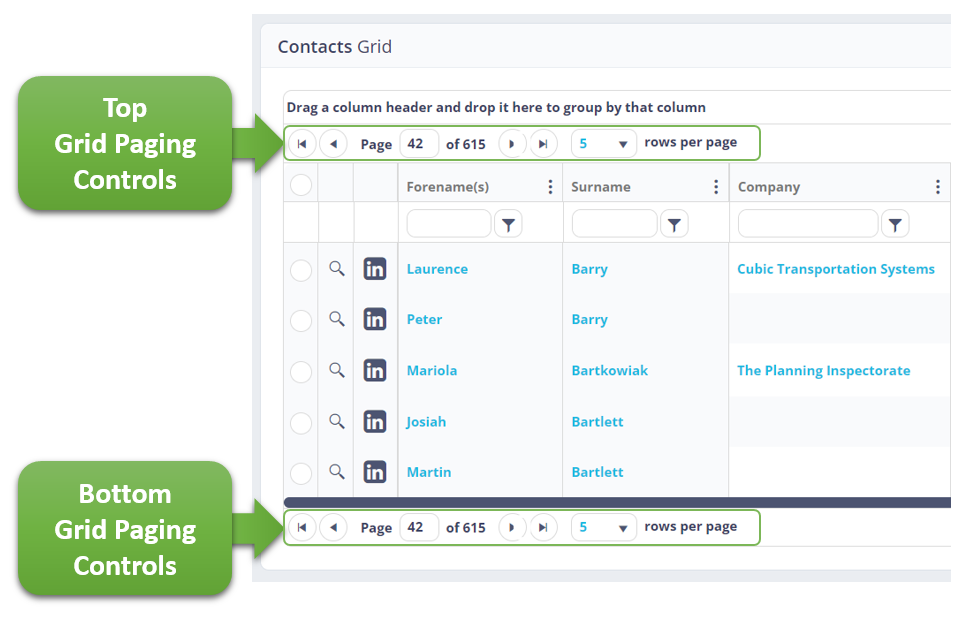
Top and Bottom Grid Paging
Francisco Janes • 18 March 2024
Introducing New Grid Paging Options
TriSys Apex users are now able to see grid paging controls located both at the top and bottom of grids, enabling faster and more convenient grid paging:

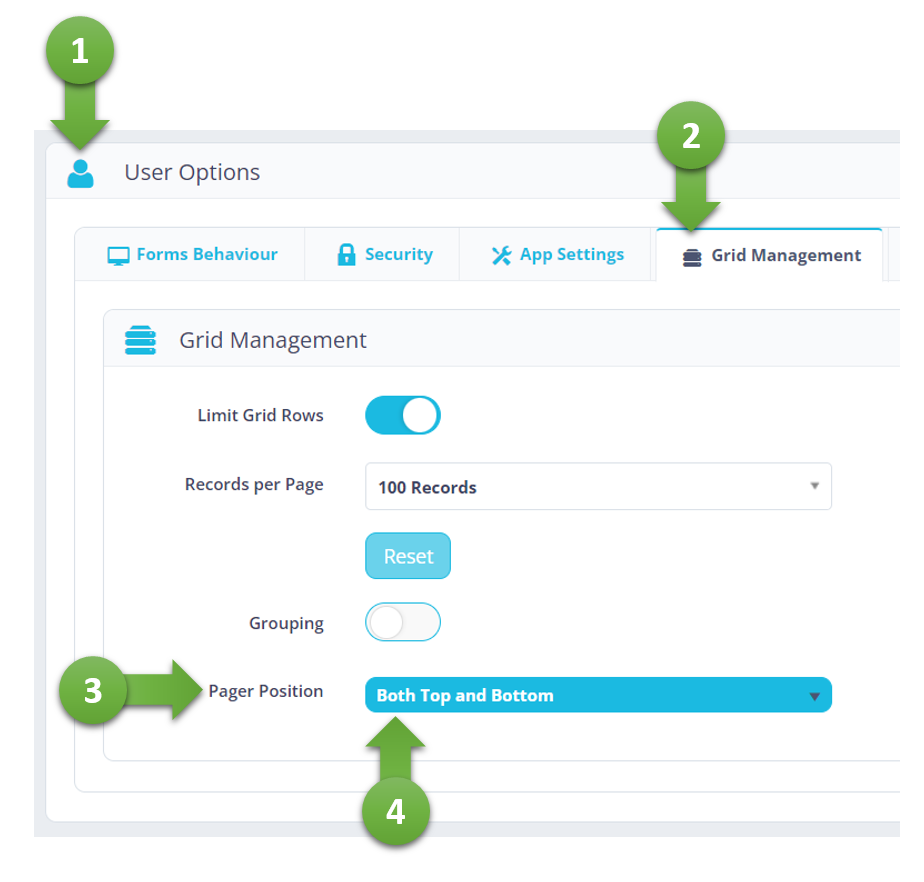
The new grid pager position options can be found under User Options:

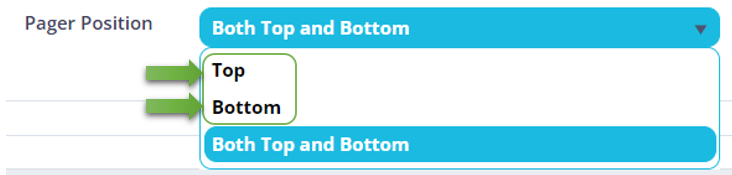
The original grid pager position ("Bottom") is still available and users are also able to select a further new option ("Top") in addition to "Top and Bottom" as shown above.


by Garry Lowther
•
5 February 2024
We are planning some very exciting innovations and enhancements to the products and services of TriSys Business Software in 2024: TriSys Apex 2024 Our cross-platform web browser recruitment CRM was released in 2014 and uses the TriSys cloud platform to process all its data and functionality. Customers with any type of computer, tablet or phone can access their recruitment data and conduct sophisticated workflows to drive their business forward, wherever they are and at any time. We plan a number of innovations this year, including the port of the temps booking sheet, and integration of AI. TriSys 2024 The latest version of our premiere windows desktop recruitment CRM is now available to all existing customers. This application was first released in 1992 and is a rock-solid enterprise grade recruitment business app. For customers on the 2023 version, the application will automatically upgrade. All new features will be documented in the coming months. Our SDK is still the only recruiting software toolkit for Microsoft .Net. TriSys for the Microsoft Store was delivered using Visual Studio 2022. Flexiva We have devised a concept we are calling Flexiva, hosted at flexiva.co.uk , which is a flexible visual app builder for enterprise cloud business software, utilising the new breed of no-code or low-code tools. Flexiva will be be a sophisticated app builder, initially housed within TriSys Apex , which will evolve to replace the existing Developer Studio , by providing higher level tools to allow business people, rather than programmers, to construct powerful line-of-business applications which connect to any ReST API. TriSys Cloud Platform Our cloud infrastructure platform was conceived and built in 2002. It has grown and matured to comprise literally hundreds of cloud servers distributed across the planet. Customers use our platform to store and process their large corporate data assets, via our software products and services. Expect more integration with world class web services, including artificial intelligence, through our Web API . Third Party Integrations The TriSys Recruitment Software Platform enables unlimited integration flexibility including standard and complex integrations across multiple popular third party industry suppliers enabling you to use TriSys as a process hub offering a single source of truth. We have recently built a sophisticated integration with Zapier , and this year we will fully integrate with additional best-of-breed third party business platforms including artificial intelligence (AI). TriSys Mobile Suite Recruiters can access their recruitment database from their tablet and phone by installing our app , however the mobile landscape is changing with a new class of 'app-builders' utilising low-code or no-code technologies. Due to the power and flexibility of the TriSys Web API, Recruitment agencies can cost-effectively commission their own dedicated and branded mobile app to engage with their clients and candidates. A new truly-native version of TriSys mobile will be released to the stores in Q1 2024. TriSys Web API Almost all our recent innovations centre around our web application programming interface which provides a fully secure set of programmable end-points not just into the TriSys Cloud Platform, but also to a host of third party global ecosystems, to provide customers with unlimited flexibility to deploy a range of sophisticated recruiting business benefits. Web API plans for 2024 are to add mobile app-specific functionality allowing the TriSys platform to reach a wider range of customers by utilising AI. TriSys Platformix Five years ago, we introduced a website builde r technology utilising a mix of cloud platforms, which we called Platformix . This is the successor to Web Jobs in that it is a full recruitment website content management system (CMS) with very tight integration with the TriSys recruiting database, plus state of the art blogging, SEO compliancy, and analytics. We will continue to invest in building TriSys Widgets to allow our customers to build high engagement web portals. We will also continue integration with Stripe to allow Gig-Economy services to be built for our customers. TriSys Open Source We now have full GitHub source code integration with all our software build tools, meaning that TriSys is now the only commercial recruitment software vendor to offer an open-source model. From 1st January 2024, existing customers are able to license TriSys' source code to build their own highly-specific recruitment CRM app for desktop, mobile and web. We are also planning to partner with other organisations to build complex line of business applications for all industries, based upon the thousands of man-years development and testing which has been invested in the TriSys Platform code base. TriSys Remote Desktop The original TriSys ASP was launched 22 years ago , and comprises a windows hosted desktop running on our cloud. Last year we launched a Windows 11 version with full compatibility with Microsoft Office 365 allowing customers to have full control over the apps they can install. This year we will continue to support all Microsoft supported versions of Windows.

by Garry Lowther
•
22 November 2023
This afternoon, I researched how to construct intrinsic load balancing within our existing production Web API to take advantage of multiple Web API servers on the TriSys Cloud Platform . I decided to use ChatGPT, given the extremely high profile of OpenAI's flagship service after the amazing events over these last few days. The dialogue between myself and ChatGPT was akin to me working with another ASP.Net Web API expert who knew more about specific topics than I did, however it was necessary for me to test the generated code and indeed suggest a fix to an issue which prevented the code working in a live environment. Me: In ASP.NET Web API, how can I route a request to another Web API server? ChatGPT: In ASP.NET Web API, routing a request from one Web API server to another is a task that typically involves creating a proxy or a forwarding mechanism within your API. This is useful in scenarios like load balancing, microservices architecture, or when integrating with external APIs. Here's a basic approach to achieve this: Me: With regards to Handling the Response and your advice: Once you receive the response from the target server, you can either directly return this response to the client or process/modify it as necessary. Can you supply .NET code which demonstrates this? ChatGPT: After numerous exchanges like this over 20 minutes, and much copy and pasting, I had working code running in the Visual Studio debugger which was remoted to allow my Postman session to make Web API requests. Eventually, we arrived at a working solution. Obviously I asked ChatGPT to summarise this work for this blog post: Title: Simplifying Load Balancing in Web Applications When building a robust web application, ensuring that it can handle multiple users smoothly is crucial. This is where 'load balancing' comes in - it's like having several doors to a shop, so customers don’t have to queue up at just one. In technical terms, we're distributing the user requests across multiple servers. In our journey, we encountered a few hurdles and solved them one by one. Here’s how we did it: 1. The Art of Forwarding Requests: Imagine you’re sending letters (user requests) to a friend (the server). But instead of one friend, you have several who can respond. We created a system where these letters are sent to any one of your friends who's available, ensuring no single friend is overwhelmed. 2. Addressing the Envelopes Correctly: We hit a snag - the letters were being sent, but they had the wrong return address, confusing the recipients. By adjusting the 'return address' on the letters (known as the Host header in web terms), we made sure each letter reached its destination correctly. 3. The Right Stamp for the Letter: Initially, we were putting every possible stamp (headers) on the letters, but not all were needed. So, we carefully selected only the necessary stamps, making sure the letters weren’t overloaded with unnecessary information. 4. Dealing with Misdirection: At one point, our letters were being sent correctly, but they seemed to vanish - like sending them to a house that doesn’t exist (HTTP 404 error). After double-checking the address and making sure our friends were ready to receive the letters, we fixed this issue. 5. Open Lines of Communication: Finally, we made sure that the way we send letters (synchronous vs. asynchronous communication) was efficient. This ensured that our system could handle many letters at once without getting bogged down. In essence, we fine-tuned the process of directing traffic to ensure a smooth experience for the users. It’s like ensuring a well-organized event where guests can move freely without any bottlenecks. This analogy should help non-technical readers understand the complexity behind load balancing in a web application in a more relatable way. Feel free to adjust the language or details to better suit your blog's style and audience!
Products & Services
Products & Services
Get in Touch
01223 77 22 80
Get in Touch
01223 77 22 80
©
Copyright 1994 - 2024 TriSys Business Software